uv-belichter-software
A collection of programs run on a Raspberry Pi Pico to control a uv exposure unit (mainly used for exposing PCBs)
Hardware
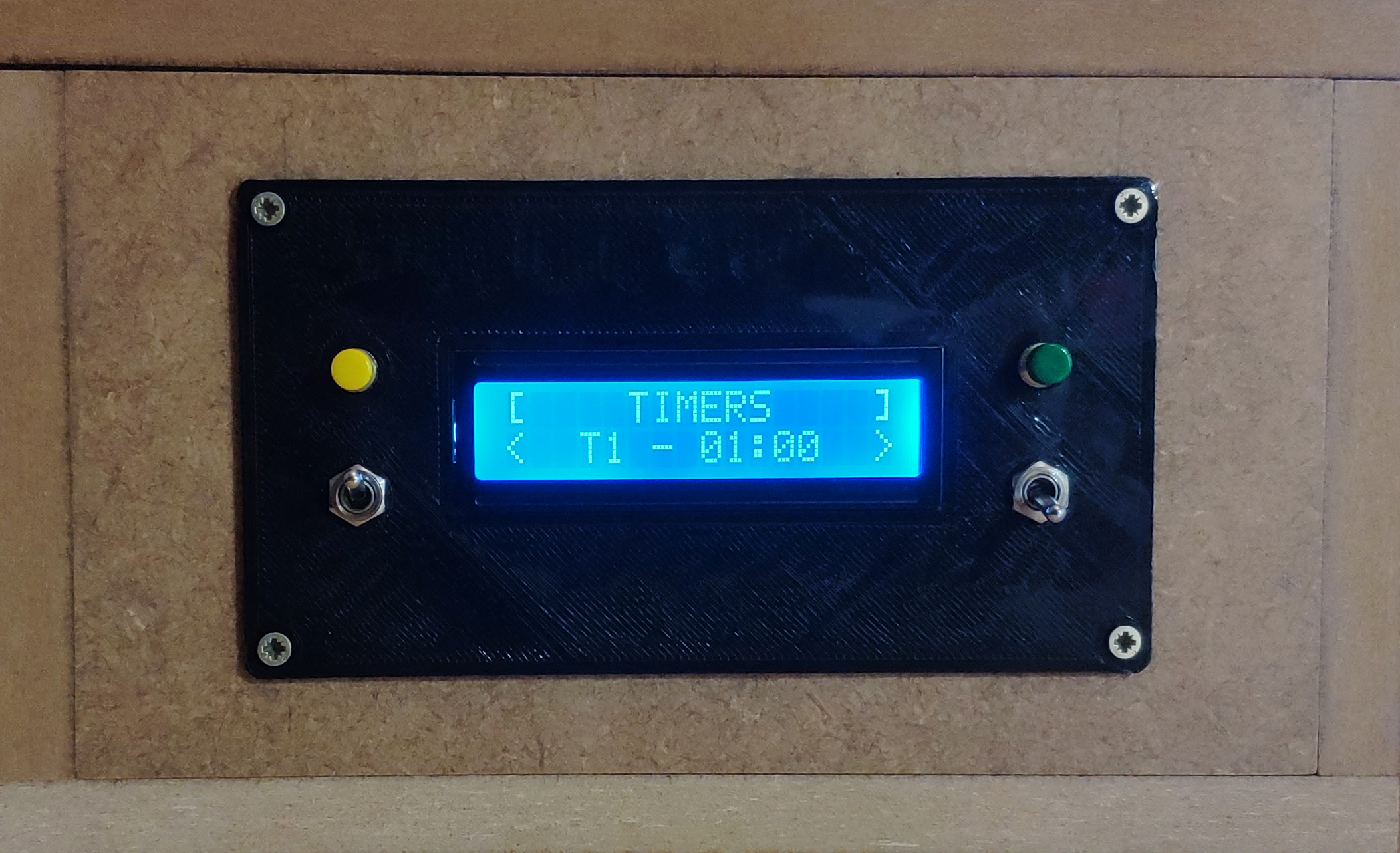
This software is strongly customized to my needs, and my DIY exposure unit has two buttons and one switch to interact with the software (and a power switch FWIW). Also, a 16x2 display can show information to the user. A relais is used for switching all the LEDs.
| Device Pin | Pi Pico Pin |
|---|---|
| BTN_1 Pin 1 | 3.3V |
| BTN_1 Pin 2 | GPIO15 |
| BTN_2 Pin 1 | 3.3V |
| BTN_2 Pin 2 | GPIO14 |
| SWITCH Pin 1 | 3.3V |
| SWITCH Pin 2 | GPIO13 |
| LCD SDA | GPIO8 |
| LCD SCL | GPIO9 |
| LCD GND | GND |
| LCD VCC | 5V |
| Relais control pin | GPIO21 |
Software installation
To install this software on your Pi Pico, first clone the repository with git clone --recurse-submodules to populate the submodules also (some libraries are included as submodules). Then use Thonny, open all the files present in this repository and then save them onto a Raspberry Pi Pico (or Pico 2, but it's not tested on this platform yet) running MicroPython. Then, given you followed above wiring, it should just be running! Then you can jump over the configuration section.
First configuration
All the configuration can be done in the config.json file in JSON format just have a look around there. Some hints for editing this file:
-
For a description of all of the attributes, see below
-
When editing the startup section strings, make sure the "STARTUP_PROJECT_NAME" and the "STARTUP_MESSAGE_FINISHED" values have the same length as your display can show (likely 16 characters). Otherwise it could be that some things won't be displayed correctly.
-
When changing Pins in the Pinout section, make sure to follow the pinout assignment of your Pi Pico board (e.g. the i2c sda and scl pins)
-
If your display doesn't work properly - the first issue might be a wrong i2c address. To find the address of your display, just follow some of the tutorials on the internet on scanning for i2c devices (e.g. here).
-
The most basic configuration changes can be made directly from the device, without the need of connecting it to a PC, essentially making it a kind-of standalone device once flashed!
Attribute table
| Attribute name (on top level in config.json) | Type | Description | Default |
|---|---|---|---|
"LOG_LEVEL" |
int | defines up to which log level to show log messages in the serial console: warn (0), info (1), debug (2) | 1 |
"STARTUP_WELCOME_SHOW" |
bool | show the startup screen? | true |
"STARTUP_PROJECT_NAME" |
str | the name shown at the welcome/startup screen | " UV-Belichter " |
"STARTUP_MESSAGE_STARTING" |
str | the message shown at startup when starting | "Starting..." |
"STARTUP_PROJECT_FINISHED" |
str | the message shown at startup when finished | " Started! " |
"STARTUP_WELCOME_CYCLES" |
int | how often the starting string shall go over the welcome screen | 1 |
"PIN_IN_BTN_1" |
dict | the dict must contain the "pin" and "pull" keys with respective values | {"pin": 15, "pull": "down"} |
"PIN_IN_BTN_2" |
dict | as above | {"pin": 14, "pull": "down"} |
"PIN_IN_SWITCH" |
dict | as above | {"pin": 13, "pull": "down"} |
"PIN_OUT_RELAIS" |
int | pin number where the relais is connected | 21 |
"PIN_SDA" |
int | the pin number of the sda wire connected to the lcd | 8 |
"PIN_SCL" |
int | the pin number of the scl wire connected to the lcd | 9 |
"LCD_I2C_CH" |
int | the channel of the i2c bus used | 0 |
"LCD_I2C_ADDR" |
int | the i2c address of the lcd; make sure to convert hexadecimal to decimal numbers | 38 |
"LCD_I2C_NUM_ROWS" |
int | how many rows for character display has the display? | 2 |
"LCD_I2C_NUM_COLS" |
int | and how many characters can it display per row? | 16 |
"TIMER_1_DURATION" |
int | the timer duration of the first timer; IN SECONDS | 60 (1min) |
"TIMER_2_DURATION" |
int | as above, but of the seconds timer; IN SECONDS | 2400 (40min) |
"TIMER_3_DURATION" |
int | as above, but of the third timer; IN SECONDS | 2700 (45min) |
Note that this software has it's own small wrapper for the config file, e.g. to have instant access to an LCD object generated on the fly. These are all documented in the utils.py file! When setting configuration options from your custom code, keep in mind that doing this via the Config().<ATTR_NAME> way just means writing the value directly to the file, while getting it goes through the wrapper to make e.g. the pin a machine.Pin object. But you just can't write a pin back into an attribute.
This will NOT work:
from utils import Config
from machine import Pin
cfg = Config()
btn1 = cfg.PIN_IN_BTN_1
# Now we don't like this setting anymore
new_btn1 = Pin(10, Pin.IN, Pin.PULL_DOWN)
cfg.PIN_IN_BTN_1 = new_btn1
Instead, you have to do it that way:
from utils import Config
from machine import Pin
cfg = Config
btn1 = cfg.PIN_IN_BTN_1
# Now we don't like it so we write the new pin in our json format
cfg.PIN_IN_BTN_1 = {"pin": 10, "pull": "down"}
So, as the Config class uses python's magic function for getting and setting attributes, the process of changing some config is not completely intuitive, but when keeping that in mind, it's very handy!
Used libraries
- PCF8574T - a driver for the i2c multiplexer used to address the 2x16 lcd display
- WelcomeScreen - used to display a small welcome message in the beginning
- lcdMenu - used for the menus
Learning curve
Here are some of the websites I learnt a lot from while programming this project - mainly here for documentation reasons.
- A handy guide into configuration files in json
- The official micropython wiki page about the same topic
- StackOverflow thread about how to format a json file (used by this project to make it a bit more readable)
- A guide about magic functions for settings and getting attributes
- The official guide into git submodules
License
This project is licensed under GPL-3.0-or-later. See LICENSE.